What is Usability?
A measure of people's experience with a user interface. This concept can be applied to anything a user uses (Software or Hardware). Usability is about the user. It focuses on how to make the interface easier for people to use. Five essential criteria that make something usable: learnability, efficiency, memorability, error management, and satisfaction.
Learnability: How fast a user can accomplish the basic tasks on an interface they have never used before.
Efficiency: How fast a user can perform tasks after learning how to use the interface.
Memorability: If the user has used the interface before, can the user still remember it effectively after being away from it for a while?
Error Management: Reduces user errors, decreases severity of each error, and makes user recovery easy.
Satisfaction: How much did the user enjoy the interface? You can find out answers through subjective feedback.
Sunday, September 25, 2016
TAILORING
Tailoring:
Every visitor to a website receives a different experience either by personalization or customization tailoring.
Personalization: Is when a computer system personalizes your interface by using your previous actions to predict your interest.
Customization: Allows users to deliberately tailor content which gives them agency. The user can directly choose options or even create new content.
Every visitor to a website receives a different experience either by personalization or customization tailoring.
Personalization: Is when a computer system personalizes your interface by using your previous actions to predict your interest.
Customization: Allows users to deliberately tailor content which gives them agency. The user can directly choose options or even create new content.
Navigations
Navigations:
Provides structure and organization. It helps manage information and more importantly, guides users through the interface so they know what information is available , where they are, where they have been, and where they can go next.
Different Types of Navigations:

Vertical Dropdown Menu

Horizontal Dropdown Menu

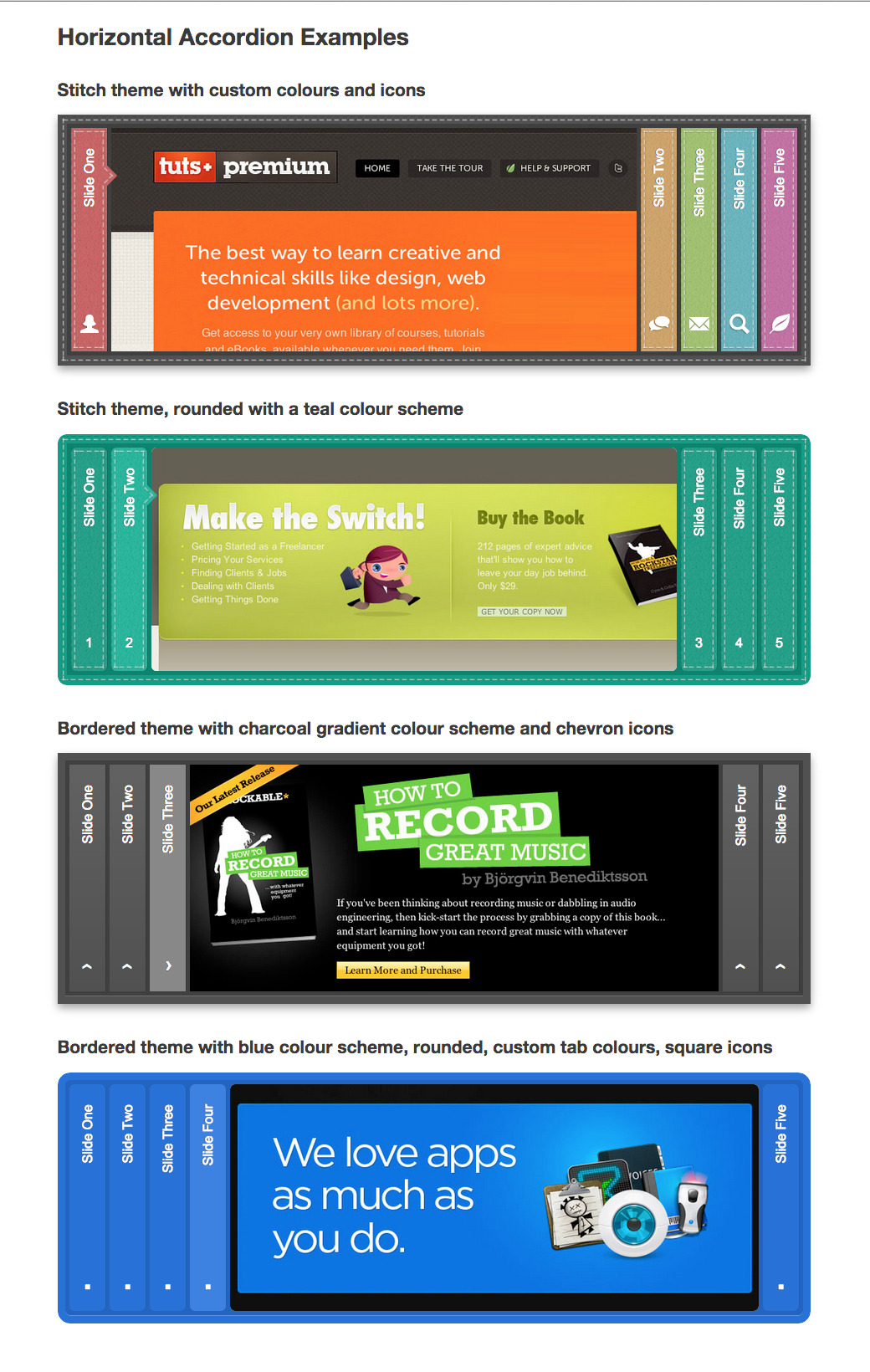
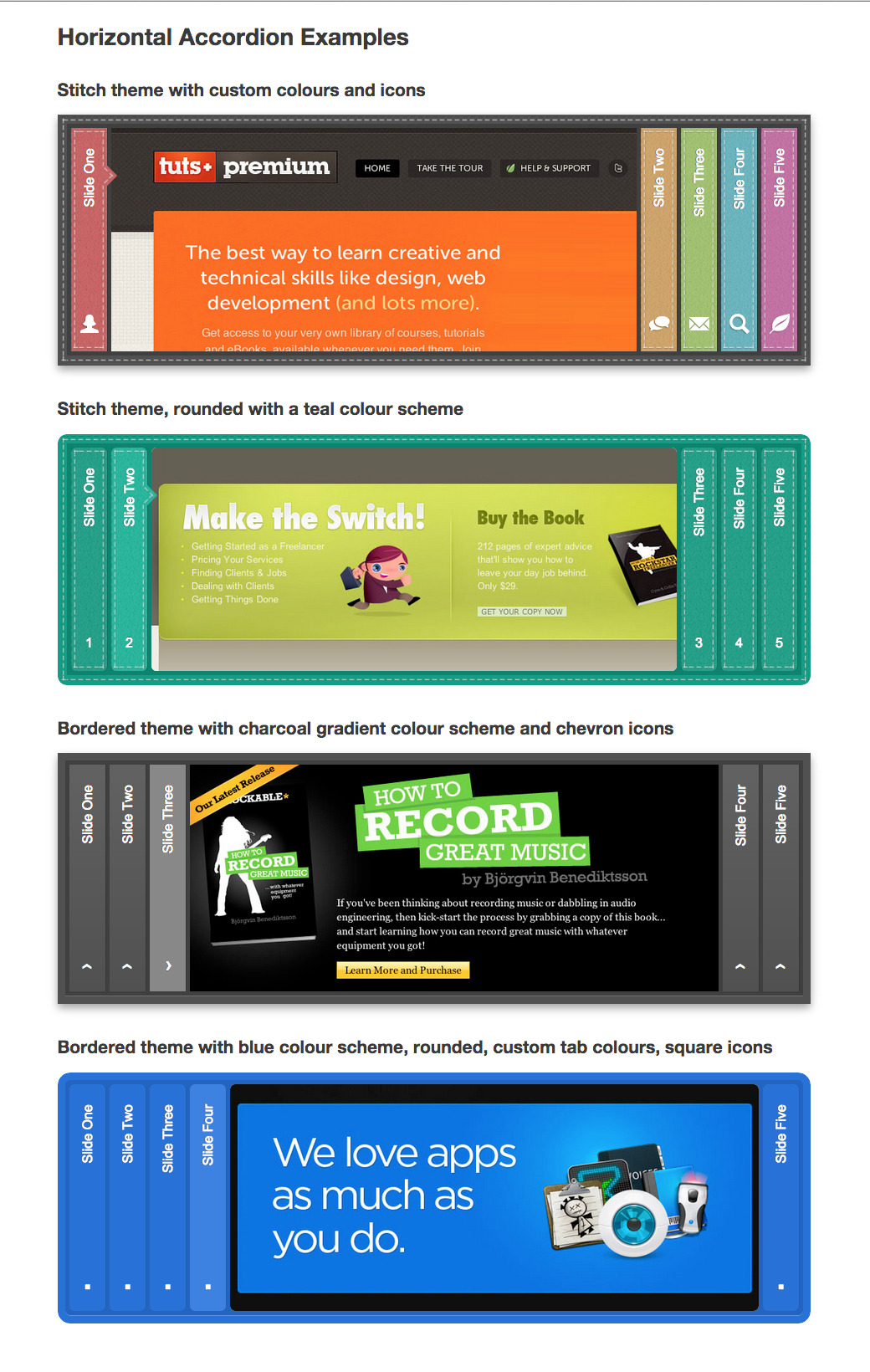
Accordions (Horizontals)

Tabs
Provides structure and organization. It helps manage information and more importantly, guides users through the interface so they know what information is available , where they are, where they have been, and where they can go next.
Different Types of Navigations:

Vertical Dropdown Menu

Horizontal Dropdown Menu

Accordions (Horizontals)

Tabs
User Interfaces
What is User- Centered Design?
The User-centered design (UCD) process outlines the phases throughout a design and development life-cycle all while focusing on gaining a deep understanding of who will be using the product.
What is it one of the most important aspects of design?
Since the end user is of much importance because it is who uses the product, the result of employing UCD to a system design is a product that offers a more efficient, satisfying, and user-friendly experience for the user.
4 Types of User Interfaces:
Graphical- GUIs let users through graphic icons and visual aids in addition to text.
Touch- Uses touch screens as combined input and output devices. The user can directly interact with what is displayed on the screen by using one or more fingers.
Voice- The use of speech to interact with digital devices. this is a hands and eyes free interface that users are able to issue commands to initiate automated services.
Augmented Reality(AR)- Known as a mediated reality. AR provides a modified view of reality with the aim to enhance users perception of the real world through sensory elements.
The User-centered design (UCD) process outlines the phases throughout a design and development life-cycle all while focusing on gaining a deep understanding of who will be using the product.
What is it one of the most important aspects of design?
Since the end user is of much importance because it is who uses the product, the result of employing UCD to a system design is a product that offers a more efficient, satisfying, and user-friendly experience for the user.
4 Types of User Interfaces:
Graphical- GUIs let users through graphic icons and visual aids in addition to text.
Touch- Uses touch screens as combined input and output devices. The user can directly interact with what is displayed on the screen by using one or more fingers.
Voice- The use of speech to interact with digital devices. this is a hands and eyes free interface that users are able to issue commands to initiate automated services.
Augmented Reality(AR)- Known as a mediated reality. AR provides a modified view of reality with the aim to enhance users perception of the real world through sensory elements.
Monday, September 19, 2016
STATIC AND DYNAMIC PAGES; FIXED AND FLUID LAYOUTS
Static vs Dynamic
Static: These pages delivers the same basic page layout and content to every user that is viewing the page. Often this is used as a visual placeholder for pages that are rarely updated called a splash pad.
Dynamic: One whose content changes over time or with each individual viewing experience. Pages can be changed by manual input for example, ( city, state, or postal). These pages are usually refreshed automatically to remain relatively constant.
Fixed vs Fluid
Fixed: A homepage of a website often has a fixed width and height in order to ensure the entire page is viewable within the desktop space of the average consumer monitor. The printing world already has a predetermined fixed width and height described in absolute units of measurement.
Fluid: A layout that fixes the potential dilemma of low resolution pixels by using percentages to define page size. Brower's scale the page to fit within the document window of whatever percentage is specified.
Static: These pages delivers the same basic page layout and content to every user that is viewing the page. Often this is used as a visual placeholder for pages that are rarely updated called a splash pad.
Dynamic: One whose content changes over time or with each individual viewing experience. Pages can be changed by manual input for example, ( city, state, or postal). These pages are usually refreshed automatically to remain relatively constant.
Fixed vs Fluid
Fixed: A homepage of a website often has a fixed width and height in order to ensure the entire page is viewable within the desktop space of the average consumer monitor. The printing world already has a predetermined fixed width and height described in absolute units of measurement.
Fluid: A layout that fixes the potential dilemma of low resolution pixels by using percentages to define page size. Brower's scale the page to fit within the document window of whatever percentage is specified.
The Grid System and it's Importance.
What is the Grid System and why is it Important?
The typographic grid system is a popular design tool used to break up pages into smaller editable parts. The fundamentals of the grid system are based on using horizontal and vertical lines for subdividing a page into modular units of space. The importance of a grid system is to give a starting point for designing a new layout. Using the grid will act as a framework so it will be easier in arrangement and editing while visualizing and planning the page layout.
There are three most common grid structures used in page design: Single-column, Multi-column, and Modular.
Single Column grids: the simplest system that features a single column of visual information bordered by margins on either side.
Multi-column grids: Breaks up the page with vertical division from left to right, giving flexibilities with text and graphics.
Modular: Has consistently spaced vertical divisions from left to right as well as horizontal divisions from top to bottom.

Single-column grid from a recipe book.

Modular grid used for a Fashion Magazine
The typographic grid system is a popular design tool used to break up pages into smaller editable parts. The fundamentals of the grid system are based on using horizontal and vertical lines for subdividing a page into modular units of space. The importance of a grid system is to give a starting point for designing a new layout. Using the grid will act as a framework so it will be easier in arrangement and editing while visualizing and planning the page layout.
There are three most common grid structures used in page design: Single-column, Multi-column, and Modular.
Single Column grids: the simplest system that features a single column of visual information bordered by margins on either side.
Multi-column grids: Breaks up the page with vertical division from left to right, giving flexibilities with text and graphics.
Modular: Has consistently spaced vertical divisions from left to right as well as horizontal divisions from top to bottom.
ALERT!
Proper planning is essential, so be careful when creating structures, whether it is simple or complex.
Single-column grid from a recipe book.

Modular grid used for a Fashion Magazine
Headings
Headings and Subheadings
See what I did there? you knew exactly what my content would consist of just by my short descriptive title. Headings and subheadings are commonly use for example, in Magazines and newspapers to set stories apart and provide the readers with brief informative prompt. The bigger the heading the more significant the stories and vice versa. Headings are a must to bring order and structure to written text.
See what I did there? you knew exactly what my content would consist of just by my short descriptive title. Headings and subheadings are commonly use for example, in Magazines and newspapers to set stories apart and provide the readers with brief informative prompt. The bigger the heading the more significant the stories and vice versa. Headings are a must to bring order and structure to written text.
What is Visual Hierarchy?
Visual Hierarchy
This is a term that refers to the perceived ordering of content within a page BY the READER! Visual hierarchy can improve order and flow by using principles of design such as color, emphasis, unity, proportion, and many other important aspects that will make your page an attention grabber.
In my example you will see how the web designer took a body copy of important and viable information and created manageable pieces of text that are visually pleasing. This web page definitely appealed to their clients (and parents) though creativity.
https://ncpediatricdentistry.com/
This is a term that refers to the perceived ordering of content within a page BY the READER! Visual hierarchy can improve order and flow by using principles of design such as color, emphasis, unity, proportion, and many other important aspects that will make your page an attention grabber.
In my example you will see how the web designer took a body copy of important and viable information and created manageable pieces of text that are visually pleasing. This web page definitely appealed to their clients (and parents) though creativity.
https://ncpediatricdentistry.com/
Sunday, September 11, 2016
Main Street Sweets Design
Colors: For Main Street Sweets I chose the colors orange, gold, and yellow. These warm color give off a feel of comfort and relaxation. It helps bring the customers a feel of home or an oasis.

Visual beauty to help attract customers into the bakery is important so that the outside is appealing to the eye.

I chose long decorative paintings so that there is still enough white space in between the canvases. I don't want the bakery to seem over the top and take away from the food quality and presentation.

The whisk light fixtures show alignment and repetition to help give a modern appearance that is well organized.

The lighting above the bakery items will help to contrast the pasties and help to bring out the natural textures.

Visual beauty to help attract customers into the bakery is important so that the outside is appealing to the eye.

I chose long decorative paintings so that there is still enough white space in between the canvases. I don't want the bakery to seem over the top and take away from the food quality and presentation.
The whisk light fixtures show alignment and repetition to help give a modern appearance that is well organized.

The lighting above the bakery items will help to contrast the pasties and help to bring out the natural textures.
Rule of Thirds vs. Golden Ratio
Rule of Thirds: Compositional tool used to produce visually appealing images using asymmetrical balance. Area of image is divided to make a 3x3 grid making the four intersection points the most visually compelling.



Golden Ratio: A common mathematical ratio found in nature that can be used to create pleasing, natural looking compositions in your design work. The Golden Ratio describes the perfectly symmetrical relationship between two proportions.

The Principles of Design
The 12 general principles of design fall under 3 broad categories:
Unity
Proximity
Alignment
Similarity
Emphasis
Contrast
Color

Depth
Proportion
Perceptual Forces
Symmetrical balance
Asymmetrical balance
Continuation

Figure-ground
Psychological closure
Elements of Design
Sunday, September 4, 2016
Main Street Sweets
Most of the areas that are going to be located on any historical downtown strip are going to be small and friendly establishments that appeal to mostly the locals and visitors being the secondary. Main Street Sweets would strive in creating an everyday oasis feel for the locals that come to main street to shop, sight see, attend concerts, parades, etc. A bakery is sure to attract families looking to stop in for a treat, special occasions, or even meet and greets. Main street looks to cater and appeal to its community so what better target customer to have than Statesville's own locals.
" Three P's"
A Linear process model known as the Three P's gives elegance and simplicity for planning, design, and production of video, film, and audio projects. This widespread three-phase moniker stands for preproduction, production, and postproduction.
Preproduction: The planning and preparation phase of a project. Preproduction can be broken down into many task, processes, and sub-processes which are meant to establish the scope, direction, time frame, and cost project before spending on actual production.
Production: The acquisition phase of a project when all the physical media is shot or recorded. Producer(s) and the creative team members are all involved in this process.
Postproduction: The assembly phase where the first cut soon becomes a rough cut. Much finishing and polishing is then doing to the final cut so that the project gets the final approval, or locked. At this stage all individual components are unified into a finished product.
Subscribe to:
Comments (Atom)












